Format gambar WebP salah satu format file yang belum ada didalam Photoshop sehingga untuk menggunakannya harus menginstal plugin tambahan. Adapun cara buka WebP Photoshop akan kami jelaskan pada artikel ini.
Saat ini sudah banyak website yang menggunakan format WebP untuk menampilkan gambar. Namun, masih banyak pula yang belum mengetahui cara membuat gambar dengan format WebP.
Peningkatan performa website menjadi alasan utama hadirnya format WebP. Format ini dapat membuat ukuran gambar lebih kecil daripada PNG atau JPEG tanpa mengurangi kualitas gambar.
Olehnya itu, jika saat ini website kamu mengalami penurunan performa karena pengaruh kelamaan memuat gambar, kamu bisa mempertimbangkan menggunakan format gambar WebP, karena format ini dapat memberikan kompresi gambar yang lebih baik daripada JPEG atau PNG.
1. Apa itu Extension WebP
Apa itu WebP? Merujuk pada website developer Android, WebP adalah format file gambar yang dikembangkan oleh Google yang menyediakan kompresi lossy seperti JPEG dan lossless seperti PNG.
Format WebP memiliki ukuran file yang lebih kecil tanpa mengabaikan kualitasnya. Karena ukurannya yang kecil, kini website banyak menggunakan gambar format WebP dengan tujuan menjadikan website lebih cepat.
Melansir dari laman Developers Google terkait WebP, menyatakan bahwa gambar WebP berukuran 26% lebih kecil daripada PNG, serta gambar WebP 25%-34% lebih kecil daripada gambar JPEG.
2. Kelebihan WebP
Adapun kelebihan menggunakan gambar dengan format WebP, antara lain sebagai berikut:
Ukuran Gambar lebih Kecil
Gambar yang menggunakan format WebP cenderung memiliki ukuran lebih kecil daripada format JPEG dan PNG. Hal itu, karena WebP mampu mengompresi file gambar menjadi lebih kecil tanpa mengurangi kualitas gambar.
Kualitas Gambar lebih Tinggi
Tidak hanya mampu membuat ukuran gambar menjadi lebih kecil, format WebP dapat menampilkan gambar dengan kualitas lebih tinggi. Dengan gambar HD pengalaman pengunjung website akan lebih baik.
Meningkatkan Performa Website
Menggunakan gambar yang lebih ringan tentu salah satu cara untuk meningkatkan performa situs web. Karena gambar dengan ukuran yang lebih kecil membantu mempercepat loading website.
Menghemat lebih banyak bandwith
Bandwith adalah kecepatan transfer data dari server ke pengguna akhir dalam periode waktu tertentu.
Jika Anda menggunakan format WebP untuk menyajikan gambar pada website, Anda bisa menyajikan banyak konten visual tanpa khawatir loading website karena WebP bisa menghemat bandwith.
Format WebP sangat cocok untuk website yang memiliki banyak konten gambar seperti fotografi, kuliner, trafeling, dan fashion.
Memaksimalkan Optimasi SEO
Dengan gambar yang lebih ringan dan responsive membuat kecepatan halaman website lebih meningkat. Dengan begitu, dampak positif ke website dapat memaksimalkan optimasi SEO sehingga lebih mudah mendapatkan peringkat pada mesin pencarian seperti Google.
Menampilkan Lebih Banyak Jenis Gambar
WebP merupakan format gambar terbaik untuk website, bahkan lebih baik dari JPEG dan PNG. Kenapa demikian, karena WebP menjadikan gambar memiliki ukuran yang lebih kecil tanpa mengurangi kualitasnya.
Selain itu, WebP juga dapat menampilkan lebih banyak jenis gambar karena WebP mendukung gambar transparan dan animasi.
3. Kekurangan WebP
Meskipun memiliki berbagai kelebihan, format WebP juga memiliki kekurangan dari segi browser yang dapat menampilkannya. Belum semua aplikasi browser dapat menampilkan format berjenis WebP.
Namun, browser seperti Google Chrome, Mozilla Firefox, Opera, dan Microsoft Edge sudah mendukung format WebP. Jadi, kamu tidak perlu ragu untuk menggunakannya karena browser tersebut paling banyak digunakan orang untuk mengakses Internet.
4. Apa bedanya WebP, JPG, dan PNG
Ketiga format tersebut digunakan untuk menyimpan gambar tetapi memiliki perbedaan, yaitu:
JPEG/JPG sangat baik untuk gambar yang tidak bergerak atau gambar yang mengandung banyak warna. Tetapi format gambar ini memiliki kelemahan, pertama tidak mendukung transparansi atau animasi, dan kedua kualitasnya akan menurun saat diedit atau disimpan ulang.
PNG merupakan format gambar yang mendukung transparansi dan sangat cocok untuk gambar yang memiliki banyak piksel. Biasanya banyak digunakan untuk gambar seperti infografis, elemen, dan logo desain web. Namun, ukuran file PNG cenderung lebih besar dan tidak mendukung animasi.
WebP adalah format gambar yang dapat mengakomodir kekurangan dari format JPG dan PNG. Sebab format ini memiliki kualitas yang lebih baik dibandingkan JPG dan PNG, selain itu ukurannya 25-34% lebih kecil dari JPG dan PNG. Jadi, sangat cocok untuk membantu peningkatan performa website.
Cara Buka WebP Photoshop dengan WebPShop
Apa itu WebPShop? WebPShop adalah plugin WebP untuk Photoshop agar bisa membuka file dengan ekstensi WebP. Mengingat aplikasi Photoshop tidak menyediakan format file WebP maka untuk membukanya kamu perlu menginstall plugin yang bernama WebPShop.
Berikut cara buka WebP Phothoshop.
1. Memasang Plugin WebPShop
Agar kamu bisa membuka gambar dengan format WebP, terlebih dahulu kamu harus menginstall plugin WebPShop, simak langkah-langkahnya berikut ini.
- Unduh file WebPShop melalui link ini https://github.com/webmproject/WebPShop.
- Setelah berhasil mengunduhnya, ekstrak dan buka folder WebPShop.
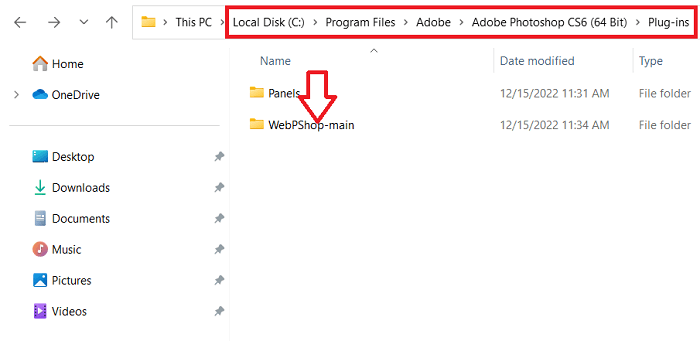
- Pindahkan folder WebPShop ke dalam folder Plug-ins Photoshop C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins. Untuk lebih jelasnya, silahkan perhatikan gambar berikut ini.

- Selanjutnya buka aplikasi Photoshop pada komputer Anda.
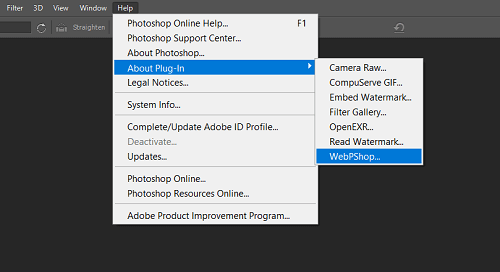
- Akses menu Help>About Plug-in dan jika sudah muncul WebP seperti pada gambar berikut, itu artinya Plug-in WebPShop berhasil terpasang.

- Selesai.
2. Buka WebP Phothoshop
Cara buka WebP melalui Photoshop dapat Anda ikuti langkah-langkahnya berikut ini.
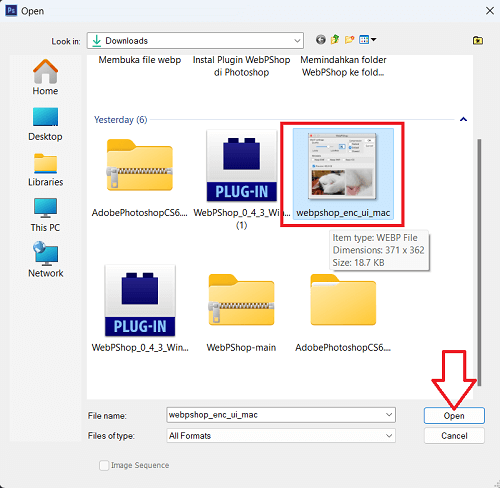
- Buka menu File > Open.
- Cari file WebP yang ingin Anda buka.
- Pilih file WebP lalu klik Open.

- Gambar dengan format WebP berhasil di buka.

- Selesai.
3. Menyimpan File WebP di Photoshop
Cara menyimpan file WebP pada apliaksi Photoshop dapat Anda lakukan dengan langkah-langkah berikut ini.
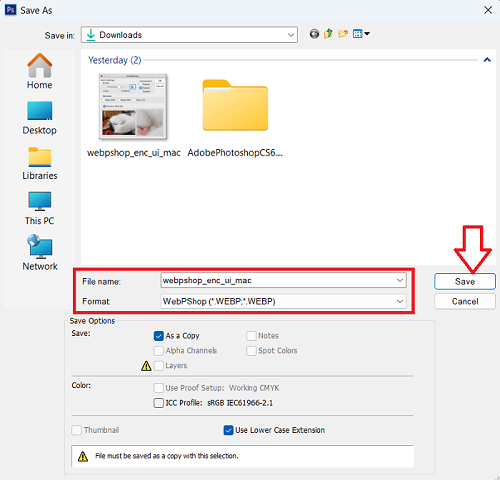
- Klik menu File lalu pilih Save as.
- Pada kolom Save as type, pilih WebP.
- Selanjutnya klik tombol Save.

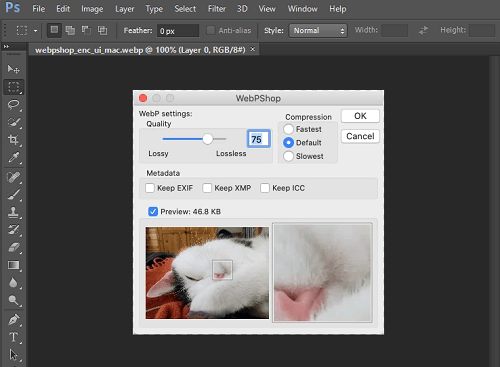
- Jika muncul kotak WebP settings langsung klik OK.
- File gambar dengan format WebP berhasil tersimpan.
- Selesai.
4. Photoshop Tidak Dapat Membuka WebP
Jika plugin WebP tidak dapat Anda buka, silahkan lakukan beberapa langkah berikut ini.
- Update Photoshop dengan menggunakan versi terbaru.
- Pastikan plugin yang terpasang sesuai dengan sistem operasi yang kamu gunakan, apakah 64 bit atau 32 bit.
- Coba matikan windows firewall, antivirus, dan ijinkan plugin berjalan.
- Pastikan peletakan plugin pada folder yang benar.
- Jika masih belum terdeteksi, coba pindahkan sementara atau hapus semua plugins dan coba salin kembali plugin WebP, lalu lakukan restart pada komputer Anda.
Kesimpulan
WebP menjadi format yang banyak digunakan website saat ini untuk menampilkan gambar, karena format gambar tersebut dapat membantu meningkatkan performa website dari segi kecepatan loading dan pengalaman pengguna saat mengunjungi website.
Hal itu, karena WebP dapat mengompresi ukuran gambar menjadi lebih kecil, mengurangi penggunaan bandwith, mengoptimasi SEO, serta mendukung berbagai jenis gambar seperti gambar transparan dan animasi.
Jika ingin mengubah gambar menjadi WebP, alternatif lain dapat menggunakan plugin seperti ShortPixel, Imagify, dan Optimole untuk website berbasis WordPress.
Selain itu, kamu juga bisa menggunakan aplikasi konversi gambar online seperti Convertio, FreeConvert, dan sejenisnya.
Demikian informasi tentang format gambar WebP dan cara buka WebP Photoshop menggunakan plugin WebPShop. Semoga bermanfaat.